☆ Устанавливаем красивое меню на блог ☆
Предлагаю для установки на ваш блог такие вот менюшки:
1)
css — код меню:
_____________________________________________
ul.css-menu-1 {
list-style: none
}
ul.css-menu-1 li {
display: inline
}
ul.css-menu-1 li a {
font-family: Tahoma, Geneva, sans-serif;
text-decoration: none;
background: #5c6cb7;
font-weight: bold;
color: #ffaa00;
padding: 6px 10px 6px 10px
}
ul.css-menu-1 li a:hover {
padding: 6px 10px 6px 10px;
font-weight: bold;
background: #364d95;
color: #ff9900
}
ul.css-menu-1 li a.selected {
background: #364e95
}
_____________________________________________
И html — код:
_____________________________________________
<title>Создание меню для сайта CSS методами</title>
</head>
<body>
<ul class=«css-menu-1»>
<li><a href=" # "> Название кнопки </a></li>
<li><a href=" # "> Название кнопки </a></li>
<li><a href=" # "> Название кнопки </a></li>
<li><a href=" # "> Название кнопки </a></li>
<li><a href=" # "> Название кнопки </a></li>
</ul>
_____________________________________________
list-style: none;
border-bottom: 5px solid #bb0000;
border-top: 1px solid #114477;
padding: 11px;
background: #336699
}
ul.css-menu-3 li {
display: inline
}
ul.css-menu-3 li a {
color: #fefefe;
text-decoration: none;
background: #225588;
border: 1px solid #225588;
border-bottom: 1px solid #114477;
margin: 0;
padding: 10px 14px 10px 14px
}
ul.css-menu-3 li a:hover {border-left: 1px solid #114477; border-right: 1px solid #114477}
ul.css-menu-3 li a.selected {
color: #fefefe;
background: #bb0000;
border: 1px #cc0000 solid;
border-bottom: 1px solid #bb0000;
border-left: 1px solid #770000;
padding: 10px 14px 10px 14px
}
_____________________________________________
И html — код:
</head>
<body>
<ul class=«css-menu-3»>
<li><a href=" # "> Название кнопки </a></li>
<li><a href=" # "> Название кнопки </a></li>
<li><a href=" # "> Название кнопки </a></li>
<li><a href=" # "> Название кнопки </a></li>
<li><a href=" # "> Название кнопки </a></li>
</ul>
_____________________________________________
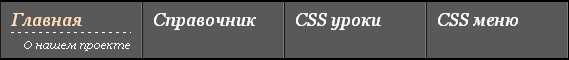
3) А вот это меню стоит на моём блоге:

css — код меню, здесь подлиннее:
list-style: none;
font-family: Georgia, serif;
font-size: 18px;
font-style: italic;
line-height: 1.4em;
border:2px solid #000000;
border-left: 1px solid #000000;
float: left;
padding: 0;
margin: 12px 0 25px 24px
}
#css-menu ul li {
float: left
}
#css-menu ul li a {
display: block;
text-decoration: none;
background-color: #595959;
padding: 5px 10px 0 10px;
color: #fefefe;
width: 120px;
border-right: 1px solid #797979;
border-left: 1px solid #191919
}
#css-menu ul li a span {
display: block
}
#css-menu ul li a span.text-top {
border-bottom: 1px solid #595959
}
#css-menu ul li a:hover span.text-top {
border-bottom: 1px dashed #fefefe;
color: #ffddbb
}
#css-menu ul li a span.text-bottom {
visibility: hidden;
font-size: 11px;
text-align: right
}
#css-menu ul li a:hover span.text-bottom {
visibility: visible
}
_____________________________________________
И html — код:
</head>
<body>
<div id=«css-menu»>
<ul>
<li><a href="#"><span class=«text-top»> Название кнопки </span>
<span class=«text-bottom»>Подзаголовок</span>
</a></li>
<li><a href=" #"><span class=«text-top»> Название кнопки </span>
<span class=«text-bottom»> Подзаголовок </span>
</a></li>
<li><a href="#"><span class=«text-top»> Название кнопки </span>
<span class=«text-bottom»> Подзаголовок </span>
</a></li>
<li><a href="#"><span class=«text-top»> Название кнопки </span>
<span class=«text-bottom»> Подзаголовок </span>
</a></li>
</ul>
</div>
_____________________________________________
В этом коде немного услажнено описание кнопок, т.к.при наведении курсора на кнопку, снизу появляется поясняющий заголовок (посмотрите на моём блоге). Все что нужно изменить выделено красным цветом, ничего сложного.
Процесс установки таких меню подробно расписан в этом посте, но все же если возникли вопросы, обязательно спрашивайте, помогу
Пока это все, дальше буду рассказывать об установке выпадающего меню, как горизонтального, так и вертикального.
Комментариев: 9
1)

css — код меню:
_____________________________________________
ul.css-menu-1 {
list-style: none
}
ul.css-menu-1 li {
display: inline
}
ul.css-menu-1 li a {
font-family: Tahoma, Geneva, sans-serif;
text-decoration: none;
background: #5c6cb7;
font-weight: bold;
color: #ffaa00;
padding: 6px 10px 6px 10px
}
ul.css-menu-1 li a:hover {
padding: 6px 10px 6px 10px;
font-weight: bold;
background: #364d95;
color: #ff9900
}
ul.css-menu-1 li a.selected {
background: #364e95
}
_____________________________________________
И html — код:
_____________________________________________
<title>Создание меню для сайта CSS методами</title>
</head>
<body>
<ul class=«css-menu-1»>
<li><a href=" # "> Название кнопки </a></li>
<li><a href=" # "> Название кнопки </a></li>
<li><a href=" # "> Название кнопки </a></li>
<li><a href=" # "> Название кнопки </a></li>
<li><a href=" # "> Название кнопки </a></li>
</ul>
_____________________________________________
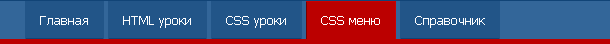
2)

_____________________________________________
ul.css-menu-3 {list-style: none;
border-bottom: 5px solid #bb0000;
border-top: 1px solid #114477;
padding: 11px;
background: #336699
}
ul.css-menu-3 li {
display: inline
}
ul.css-menu-3 li a {
color: #fefefe;
text-decoration: none;
background: #225588;
border: 1px solid #225588;
border-bottom: 1px solid #114477;
margin: 0;
padding: 10px 14px 10px 14px
}
ul.css-menu-3 li a:hover {border-left: 1px solid #114477; border-right: 1px solid #114477}
ul.css-menu-3 li a.selected {
color: #fefefe;
background: #bb0000;
border: 1px #cc0000 solid;
border-bottom: 1px solid #bb0000;
border-left: 1px solid #770000;
padding: 10px 14px 10px 14px
}
_____________________________________________
И html — код:
_____________________________________________
<title>Создание горизонтального CSS меню без изображения</title></head>
<body>
<ul class=«css-menu-3»>
<li><a href=" # "> Название кнопки </a></li>
<li><a href=" # "> Название кнопки </a></li>
<li><a href=" # "> Название кнопки </a></li>
<li><a href=" # "> Название кнопки </a></li>
<li><a href=" # "> Название кнопки </a></li>
</ul>
_____________________________________________
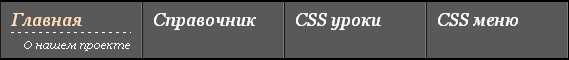
3) А вот это меню стоит на моём блоге:

css — код меню, здесь подлиннее:
_____________________________________________
#css-menu ul {list-style: none;
font-family: Georgia, serif;
font-size: 18px;
font-style: italic;
line-height: 1.4em;
border:2px solid #000000;
border-left: 1px solid #000000;
float: left;
padding: 0;
margin: 12px 0 25px 24px
}
#css-menu ul li {
float: left
}
#css-menu ul li a {
display: block;
text-decoration: none;
background-color: #595959;
padding: 5px 10px 0 10px;
color: #fefefe;
width: 120px;
border-right: 1px solid #797979;
border-left: 1px solid #191919
}
#css-menu ul li a span {
display: block
}
#css-menu ul li a span.text-top {
border-bottom: 1px solid #595959
}
#css-menu ul li a:hover span.text-top {
border-bottom: 1px dashed #fefefe;
color: #ffddbb
}
#css-menu ul li a span.text-bottom {
visibility: hidden;
font-size: 11px;
text-align: right
}
#css-menu ul li a:hover span.text-bottom {
visibility: visible
}
_____________________________________________
И html — код:
_____________________________________________
<title>Создание красивого горизонтального CSS меню для сайта</title></head>
<body>
<div id=«css-menu»>
<ul>
<li><a href="#"><span class=«text-top»> Название кнопки </span>
<span class=«text-bottom»>Подзаголовок</span>
</a></li>
<li><a href=" #"><span class=«text-top»> Название кнопки </span>
<span class=«text-bottom»> Подзаголовок </span>
</a></li>
<li><a href="#"><span class=«text-top»> Название кнопки </span>
<span class=«text-bottom»> Подзаголовок </span>
</a></li>
<li><a href="#"><span class=«text-top»> Название кнопки </span>
<span class=«text-bottom»> Подзаголовок </span>
</a></li>
</ul>
</div>
_____________________________________________
В этом коде немного услажнено описание кнопок, т.к.при наведении курсора на кнопку, снизу появляется поясняющий заголовок (посмотрите на моём блоге). Все что нужно изменить выделено красным цветом, ничего сложного.
Процесс установки таких меню подробно расписан в этом посте, но все же если возникли вопросы, обязательно спрашивайте, помогу

Пока это все, дальше буду рассказывать об установке выпадающего меню, как горизонтального, так и вертикального.