☆ Бегущая строка ☆
Установить на свой блог бегущую строку проще простого 
Её следующие теги:
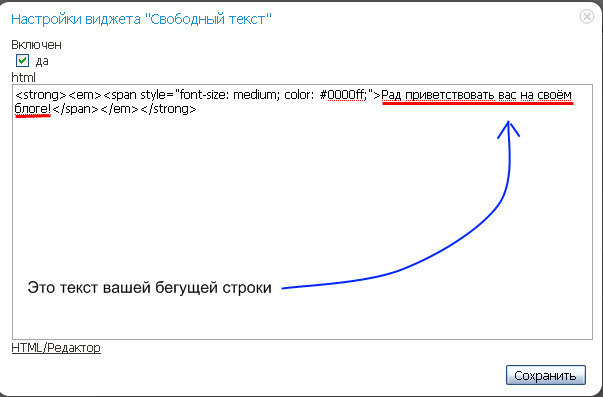
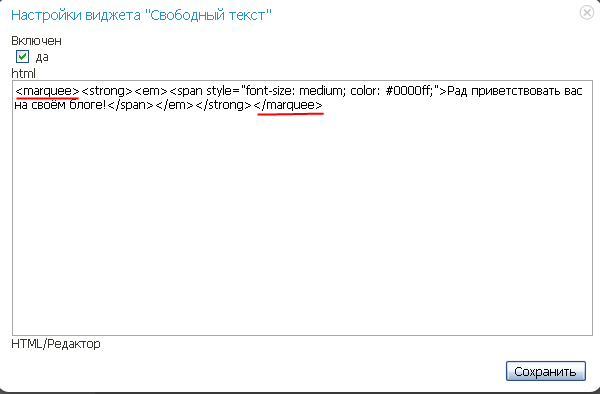
<атрибуты> Текст бегущей строки </marquee>, хотя атрибуты вам можно и не прописывать самому, а сделать их через визуальный редактор.. 1) Открываем настройки свободного длока (того, в который хотите поместить бегущую строку) ✔ 2) Пишем текст бегущей строки, делаете с ним что хотите, можно так же вставить в него ссылку, короче что душе угодно 3) Теперь переключаемся в html — редактор, и делаем следующее : >> В самом начале ставим <marquee>, а в самом конце </marquee>. Ну и, если вдруг запутались, покажу все на скриншоте: Сохраняемся и радуемся
 ✔
✔
























Я себе в клубе Все новости поставил меню с этого сайта. Там всё довольно просто и происходит автоматически, правда до этого до того дотупил с CSS, что верхнее меню не выезжало и комментировать было невозможно.
Эх, появись ты на пару дней пораньше, а так я сам почти во всём разобрался. Единственное, что меня до конца не устраивает меню, то бишь при наведении на него невидно рубрику(темнеет).
Пока всё, надеюсь, твой запал не иссякнет и ты продолжишь в том же духе.